Mon expérience m’a montré que beaucoup trop d’entreprises se concentrent sur l’acquisition de trafic et délaissent les métriques les plus importants.
Les entreprises qui réussissent se concentrent sur l’expérience client et non pas sur le nombre de sessions ou sur le reach.
Pour vous aider dans quête de croissance, voici 4 astuces qui vous permettront d’avoir une bonne vision de votre activité et de réduire les frictions de votre site.
Ceci vous permettra d’améliorer l’efficacité de votre site e-commerce et accroître le retour sur investissement de vos campagnes publicitaires.
1. Mesurer les bons indicateurs
Pour réussir en e-commerce, il faut d’abord savoir quoi mesurer.
- Taux de clic de la barre de recherche / Catégorie / Produit / Blog :
cet indicateur vous permet d’évaluer comment est réparti votre trafic et de savoir par quoi est intéressé un client. - Taux de rebond :
vous permet de savoir si votre produit correspond aux attentes des consommateurs. - Taux d’inscription opt-in :
utile pour faire grossir votre liste d’emails ou Web Push Notifications. - Taux d’ajout au panier :
mesure le nombre de sessions où un objet à été placé dans le panier. - Taux d’abandon de panier :
mesure le nombre de sessions avec un objet au panier qui ont été abandonnées. - Valeur Vie Client ou CTLV (Customer LifeTime Value) :
sans doute l’indicateur le plus important pour votre entreprise. Il permet de connaître le revenu qu’un client va générer sur une période donnée. - Taux de répétition d’achat ou Repeat Purchase Rate :
utile pour savoir quelle est la proportion de client qui reviennent. - Taux d’Attrition ou Churn Rate :
à l’inverse du RPR, il mesure le nombre de clients qui achète une fois et ne reviennent pas. Au plus ce chiffre est bas au plus votre entreprise se porte bien. - Panier moyen :
sans surprise c’est le montant dépensé en moyenne par achat. - Fréquence d’achat :
c’est le nombre de transactions réalisé par un client sur une période définie. - Net Promoter Score :
cet indicateur vous permet de mesurer votre expérience client en posant la question “sur une échelle de 1 à 10, recommanderiez vous {votre marque} à un ami ?”
2. Optimiser les pages produits pour Mobile
a. Penser touch et non clic
Ok votre site est responsive, mais est-il aussi facile de naviguer sur smartphone que sur PC ?
Même si sur PC les liens se trouvant dans la sidebar se trouver souvent au dessus de la ligne de flottaison, il arrive parfois que sur mobile, ces liens supers utiles pour les utilisateurs se retrouvent tout en bas d’une page mobile.
Les liens utiles doivent être dans le contenu et non dans la sidebar.
Remplacer certains de vos liens hypertextes par des icônes et des boutons d’actions est indispensable pour adapter votre site au tactile.
Voici un exemple de Target qui a fait du très bon boulot d’optimisation mobile :

b. Choisir des titres clairs
Cela peut paraître banal mais pensez à intégrer vos mots-clés principaux dans le nom du produit pour aider le consommateur à comprendre ce dont il s’agit.
Example: Dyson V7 Motorhead Aspirateur Balai Sans Fil et Sans Sac

c. Optimiser le contenu au dessus de la ligne de flottaison
Ok certains experts vous diront que ce n’est pas nécessaire.
Mais croyez moi, les consommateurs sont flemmards et certains ne prendront pas la peine de scroller s’ils n’ont pas la bonne information directement sous les yeux.
Alors pour éviter d’en perdre quelques-uns en route, veillez à ce que les informations principales de votre produit soient affichés au dessus de la ligne de flottaison pour les mobiles les plus répandus.
Flipkart, le géant indien de l’e-commerce est un modèle en terme d’expérience utilisateur:

Dans l’idéal, le consommateur devrait pouvoir voir en un clin d’oeil :
- Le nom du produit
- Plusieurs images du produit
- Le prix
- Les délais et coûts de livraison
- Fil d’ariane
- Bouton d’action “Ajouter au panier”
d. Expliquer à l’utilisateur ce qu’il doit faire
Certaines fonctionnalités ne sautent pas aux yeux et ne sont pas naturelles pour tous les utilisateurs.
Une astuce est d’utiliser une popup contextuelle pour expliquer comment se servir d’une fonction précise.
Exemple avec Flipkart et le changement de coloris

e. Améliorer la vitesse d’affichage de votre site
Je ne le répèterai jamais assez, personne n’aime attendre et encore moins les internautes.
D’après Ecommerce-Nation, Etam à réussi à améliorer son taux de conversion de 20% par diminuant le temps de chargement du site de 700ms.
Travailler sur la vitesse de chargement de votre site aura 3 effets:
- Réduire le taux de rebond
- Améliorer le taux de conversion
- Et en bonus : améliorer votre référencement naturel. En effet, la vitesse de chargement d’un site est un des facteurs utiliser par Google pour classer votre site.
La majorité des connections mobiles étant effectuées depuis une connection 3G, l’importance de travailler sur votre temps de chargement prend tout son sens.
Pour connaître la vitesse de chargement de votre site Google à mis au point un outil simple et gratuit : TestMySite . En plus d’analyser la vitesse de votre site, Google vous donnera quelques astuces sur comment l’optimiser.
J’en ai déjà consacré un article entier à l’importance de la vitesse de chargement d’un site mais voici pour rappel quelques conseils:
- Activer la compression GZIP
- Activer le cache
- Compresser les images
- Eviter les redirections
- Minifier les fichiers JS et CSS
- Utiliser un CDN
3. Humaniser l’expérience client
Dans un monde où tout (ou presque) est automatisé, une petite attention peut vous démarquer et fidéliser un client en un clin d’oeil.
Il suffit d’envoyer une carte de remerciement manuscrite pour rendre vos clients raide dingue de vous.
N’ayant tellement plus l’habitude de recevoir de lettre manuscrite cette petite attention est très bien perçue et ne vous coûte rien !
En plus de rendre votre client heureux, c’est un super moyen de favoriser le bouche à oreille qui est selon le Boston Consulting Group une source d’information quatre à cinq fois plus influente que toutes les autres.
La marque de bracelets connectés Jawbone s’y est essayé et à fait réagir quelques fans sur les réseaux sociaux.
Dear every company that cares about its customer service: this is how you do it. Bravo, @Jawbone. pic.twitter.com/liC4w7SzHA
— Erin Fors (@forsie) May 31, 2013
Un autre exemple avec la marque Chewy.
Received a handwritten thank you note in the mail… for purchasing dog food online. customer service @Chewy! pic.twitter.com/0OqWEem4Zi
— Kristin Kelley (@K2_tweets) July 25, 2016
4. Utiliser les Web Push Notifications
Bien qu’assez récentes dans le monde du web, les Web Push Notifications mais font maintenant pleinement parties du paysage.

Pour que le web soit plus adapté au mobile, Google a mit au point les Progressive Web App. Ce standard a vite été adopté par Microsoft, Apple et Firefox qui ont intégré le support de ce dernier dans leur navigateur.
Je ne vais pas rentrer dans les détails technique de leur fonctionnement ici mais vous expliquez comment elles peuvent vous être utiles.
Les Web Push sont utiles pour améliorer la rétention et la conversion de vos client.
Cette technologie permet à vos visiteurs d’opt-in sur votre liste.
Une fois sur votre liste, vous pouvez leur envoyer une notification, que ce soit pour une campagne ou des automations pour aider le consommateur.
Plusieurs outils vous permettent d’utiliser cette fonctionnalité, parmi eux: Accengage, OneSignal, Moengage…
Utiliser les notifications à bon escient
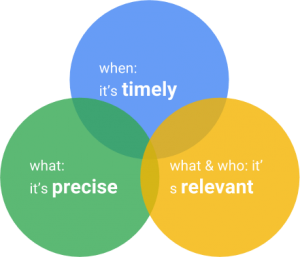
Pour Google, une bonne notification doit être:
- Opportune : une notification est opportune quand elle apparaît au moment où les utilisateurs le souhaitent, quand elle survient à propos.
- Précise : une notification est précise quand elle contient des informations spécifiques qui permettent d’agir immédiatement.
- Pertinente : le message est pertinent quand il traite de personnes ou de sujets qui importent à l’utilisateur.

Vous avez des astuces pour améliorer la conversion et la rétention clients ? Partagez votre expérience en laissant un commentaire 🙂
Merci d’avoir prit le temps de me lire,
Ben